Are you building a website but having a difficult time choosing fonts for all your headings styles and paragraphs? We have complied five of our favourite font pairings from Google Fonts along with why you should consider using them for your website.
Google Fonts is an online library containing almost 1000 of the most established typefaces on the web, many being completely free (bonus!). Adding them to your website is as easy as grabbing the embedded source code to include in your html and css code. If you’re unsure of how to do so, at the bottom of this blog we’ve created a short tutorial.
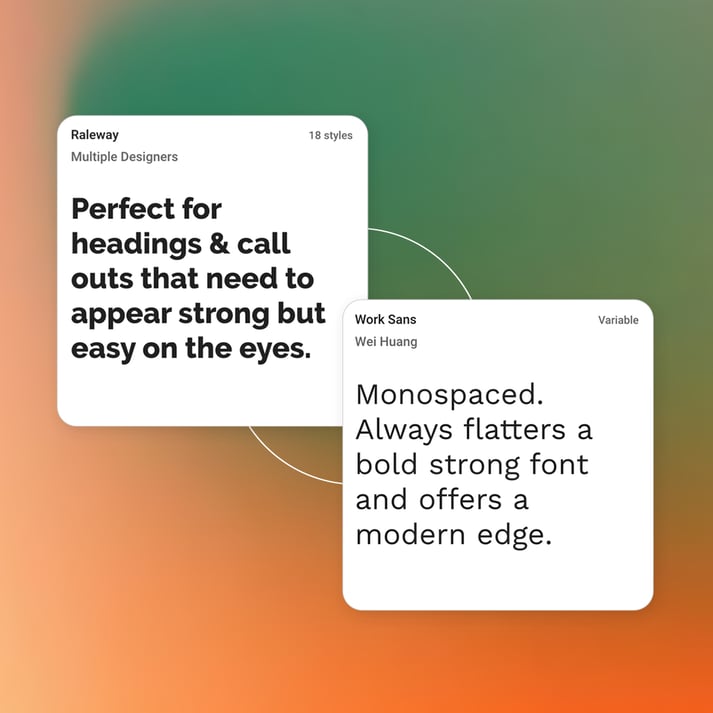
1. Raleway and Work Sans
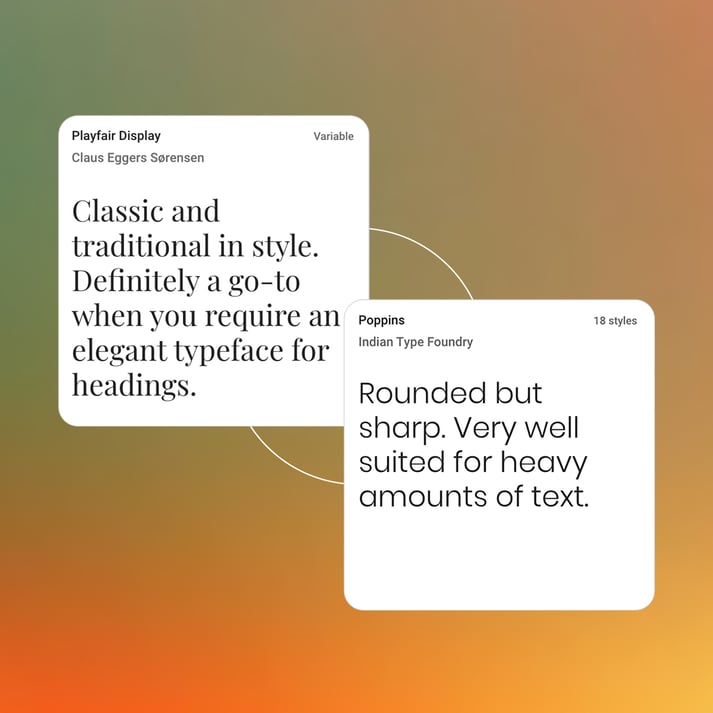
2. Playfair Display and Poppins
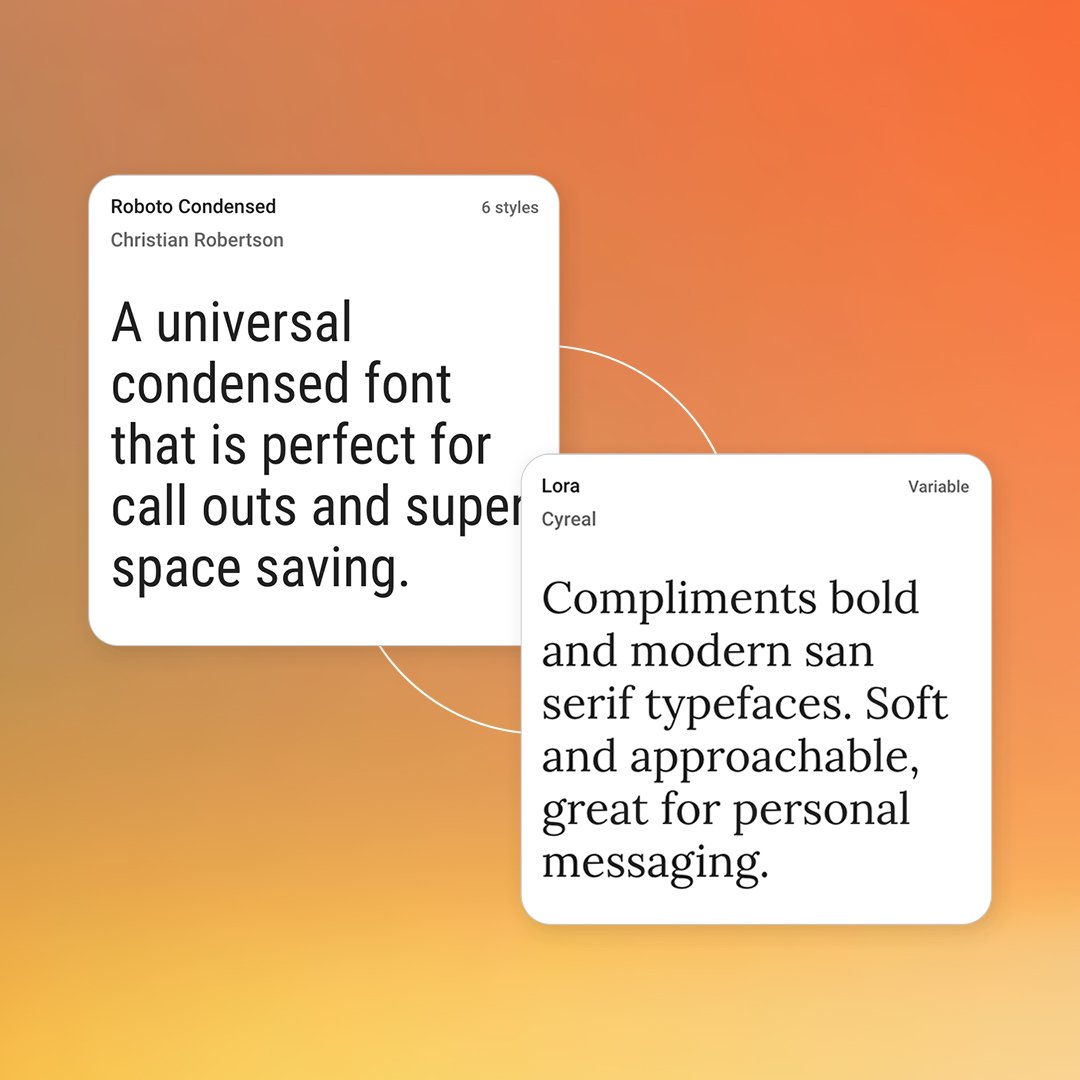
3. Roboto Condensed and Lora
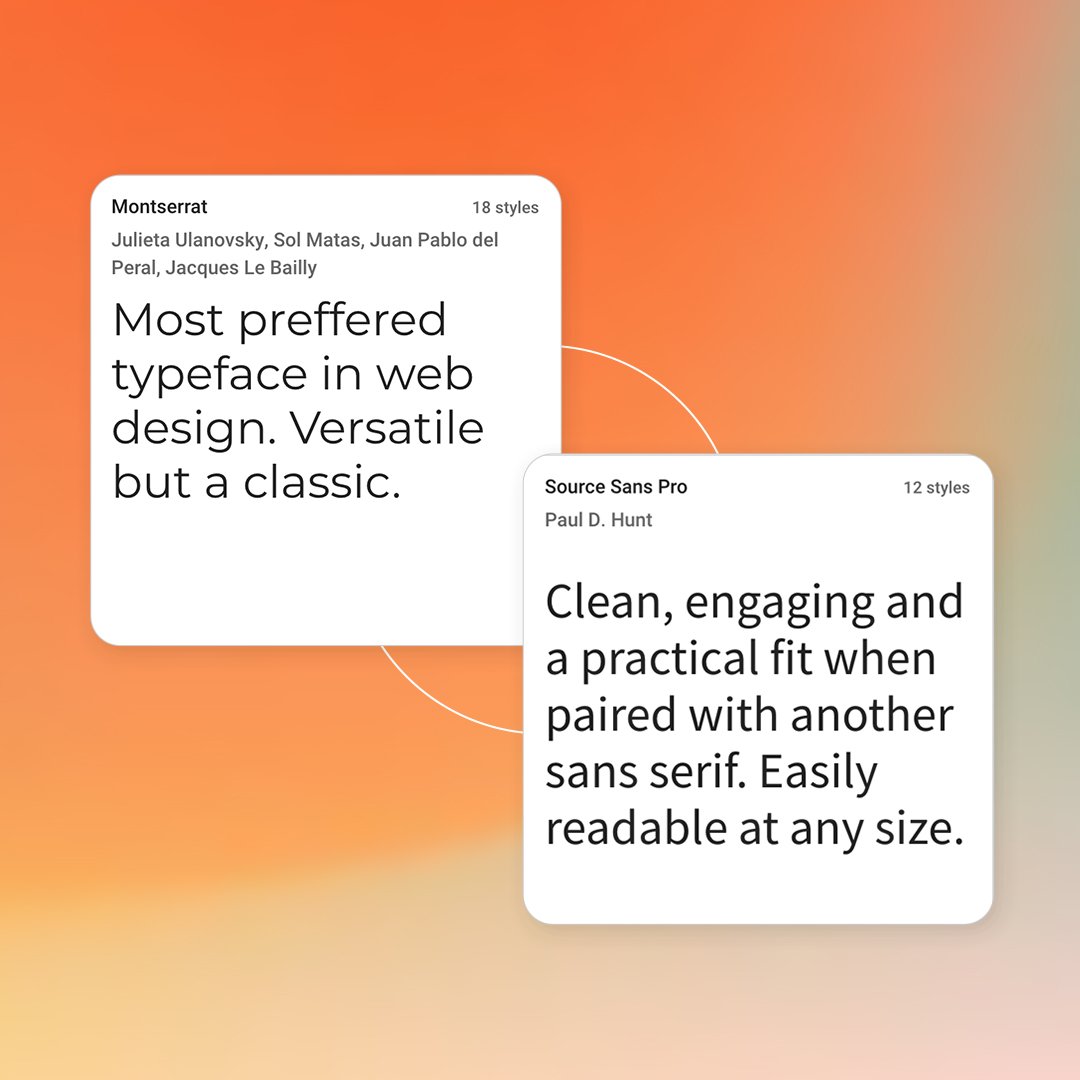
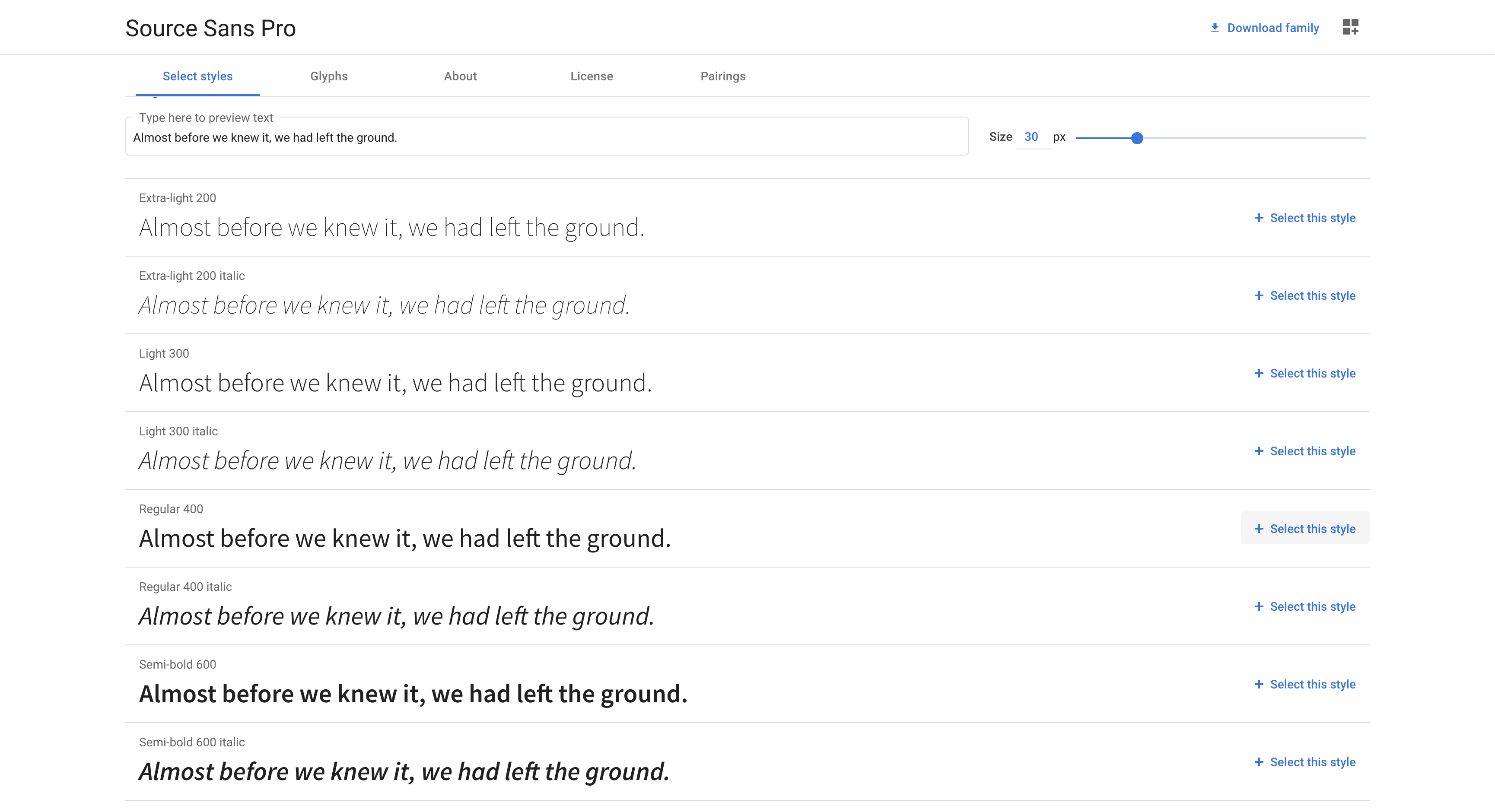
4. Montserrat and Source Sans Pro
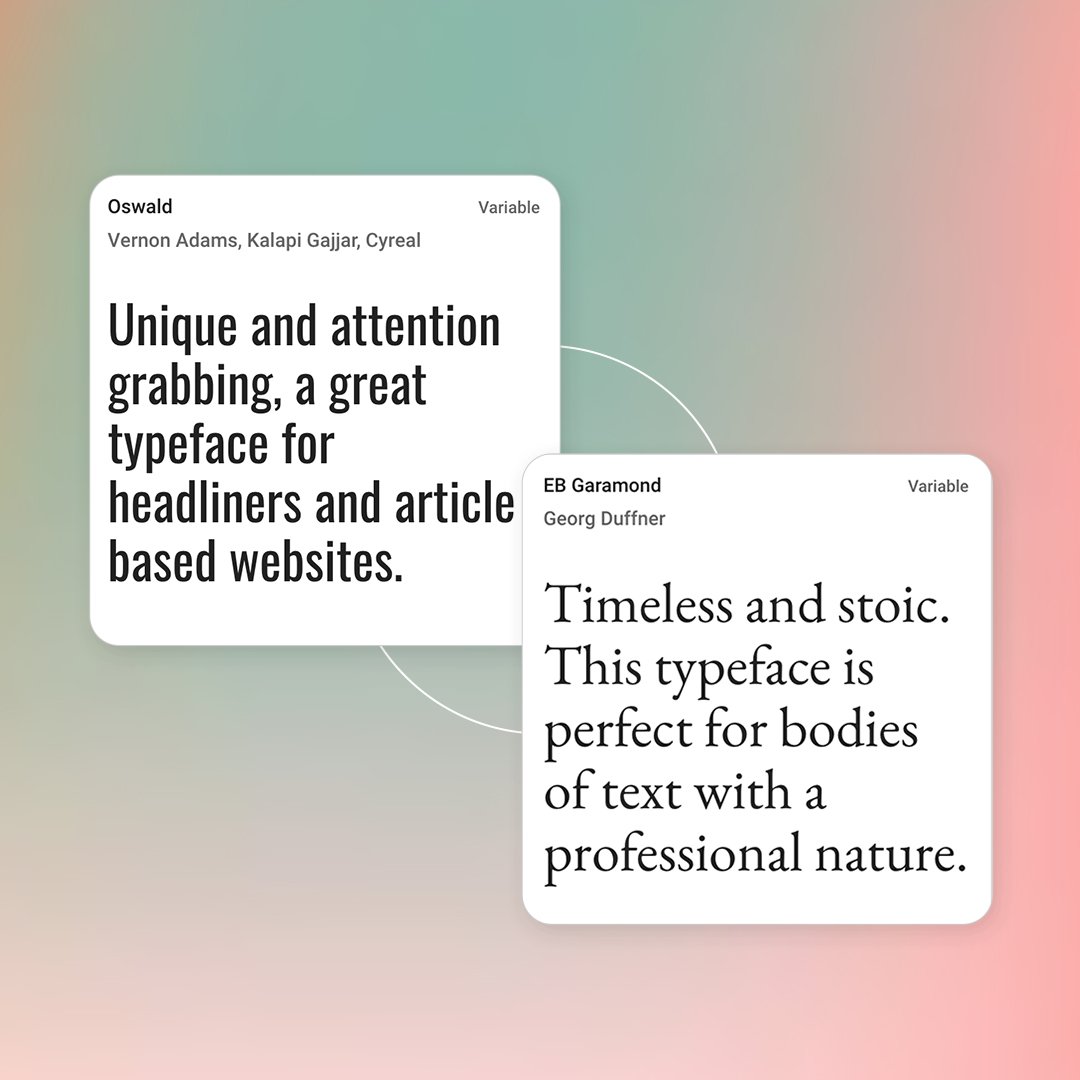
5. Oswald and EB Garamond
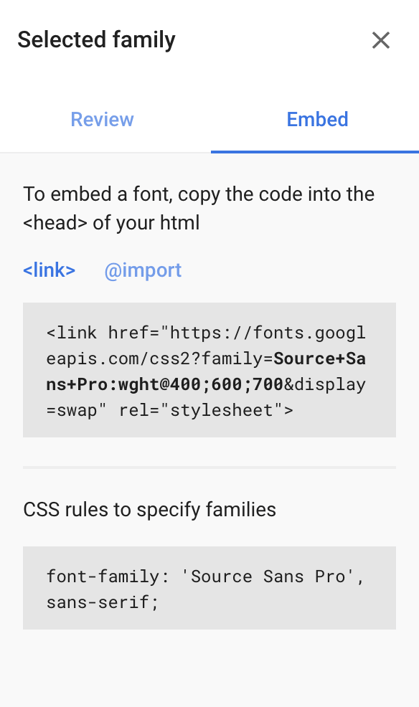
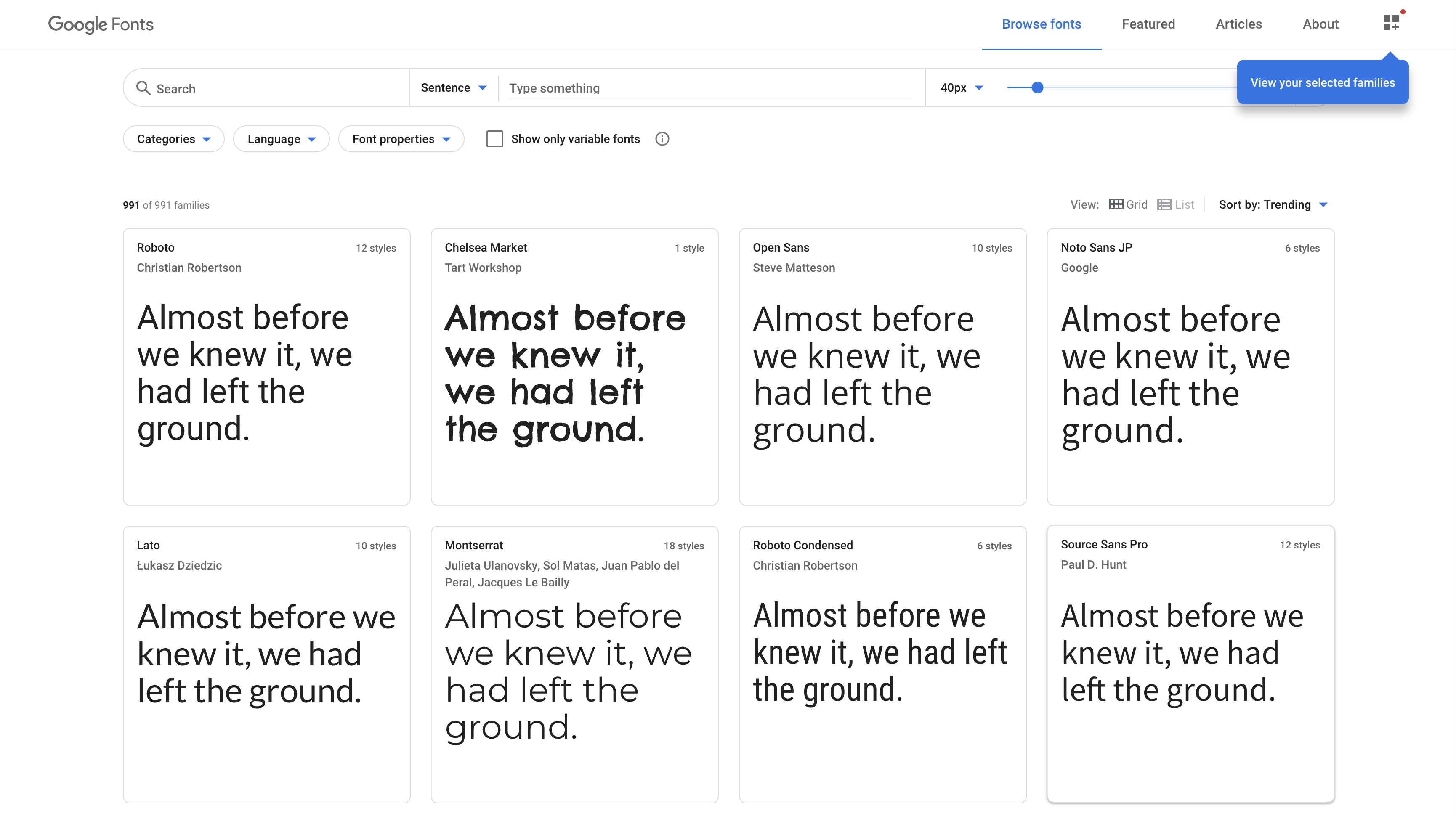
How to Start Using These Fonts
Follow the below steps to grab the embedded source code for your selected google font:
-
Head to fonts.google.com.
-
Type in the search bar the name of your font and select the family that you wish to use.

- Choose however many styles from the font family you will require by hitting the '+ Select this style' button on the right hand side.

- Up in the top right corner, select the icon with three squares and a plus symbol next to the 'Download Family' link.
- A side bar should appear and from that, select Embed and you will see the html href link and the css details appearing for you to copy and paste into your code or to supply to your web developer.