Choosing fonts for a brand or project is one thing, but ensuring they can be utilised consistently across all web, social and print collateral is another challenge in itself!
The core differences between web fonts and desktop fonts is in how they have been created and are supported across platforms. We break down the differences between the most common font formats, in order to provide some clarity about the benefits and limitations of each.
Desktop Fonts
Desktop fonts are stored on your computer and can be used throughout desktop apps such as Word, Powerpoint, Photoshop, etc. There are an enormous range of desktop fonts that are available to buy, download and install.
OpenType vs TrueType vs PostScript
Desktop fonts are most commonly found as .otf (OpenType Font) or .ttf (TrueType Font) files. TrueType fonts are relatively older than OpenType fonts. OpenType fonts have been somewhat developed from TrueType fonts and allow more capabilities (such as smallcaps, ligatures and glyph characters). These capabilities make them more beneficial to designers, resulting in OpenType fonts being the best option for technical use.
There are also PostScript (or Type 1) fonts. These have a higher resolution than OpenType and TrueType fonts, which have been used for things like quality literature printing. They are less common, not supported in web environments, and require more steps to install. As a result, Postscript fonts are being phased out, where Adobe will no longer support these from January 2023.
Web Fonts
In contrast to desktop fonts, web fonts are more limited due to how they are utilised and supported across the online environment. You can either write a limited number of web-safe fonts into the CSS code that will appear when anyone views your website, or use a web hosting service such as Google Fonts or Adobe Typekit to host the fonts and display to web viewers.
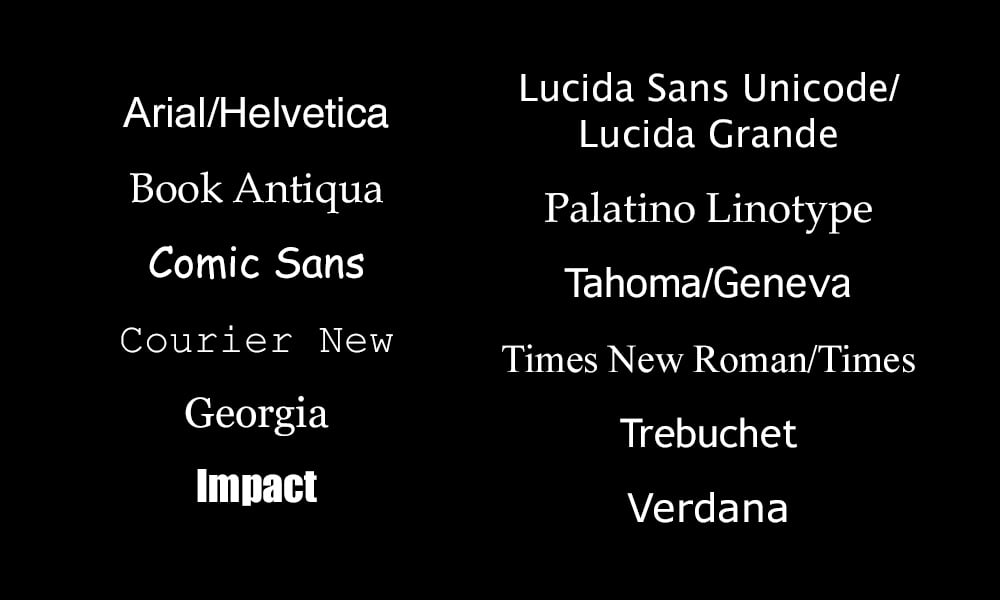
The limited number of web-safe fonts which we are all familiar with (for better or worse, *ahem Comic Sans* 🤒) include:

There are also .woff (Web Open Font Format) files which web browsers can download and apply if they support this file type. You can select a backup web-safe font to display instead of your selected .woff font for anyone that may be viewing on an unsupported browser.
Sometimes if you choose a desktop font that is not supported on the web, you will just have to find a different font that is supported and can still tie in with the brand guidelines.
Licensing
It is important to note that different fonts have different costs associated with their use. It may be legal for you to use a free font for personal projects that you are not profiting off, however if you need the same font for commercial purposes you may need to pay for it. There might also be two separate fees if you want a font for both desktop and web purposes.
Fonts can be very technical and confusing to understand, however we hope this summary has cleared everything up a little bit for you!
Subscribe to our blog to keep updated on other helpful articles on graphic design, digital marketing & more!